Website Redesign
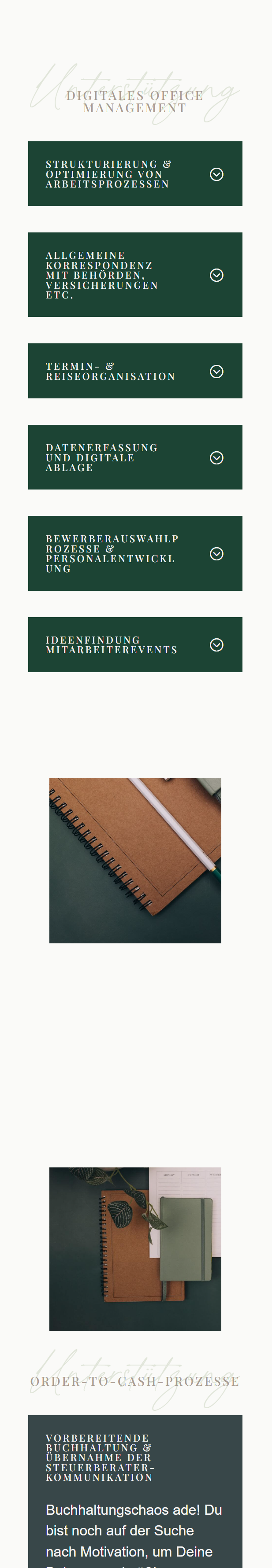
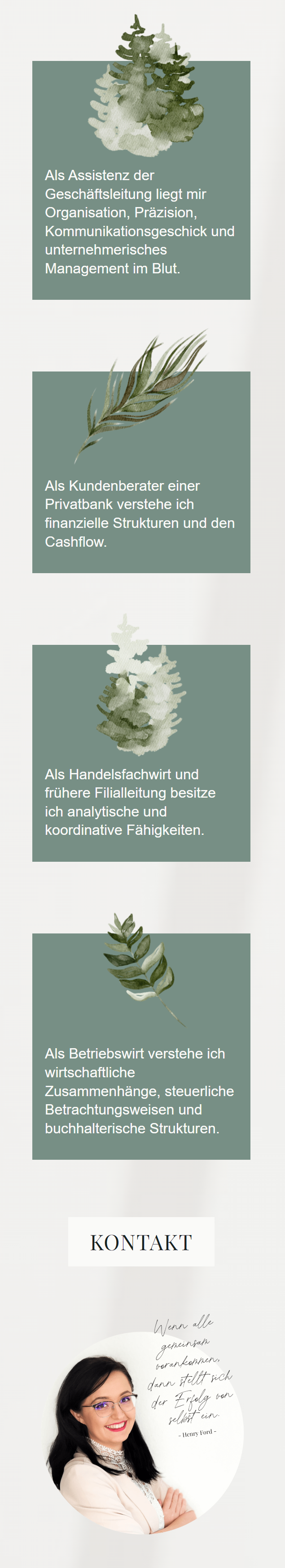
Projekt: Redesign mit Divi für Carolin Kolb
(wenn du mit der Maus über das Bild hoverst, bewegt sich das Bild)

Projektziel
Carolin wünschte sich ein Redesign einer Seite mit Divi und eine Unterseite mit Leistungen. Wichtig war ihr die konsistente Darstellung in ihrem neuen Branding. Sowie lebendige, bewegte Elemente auf der Seite.
Ausgangssituation
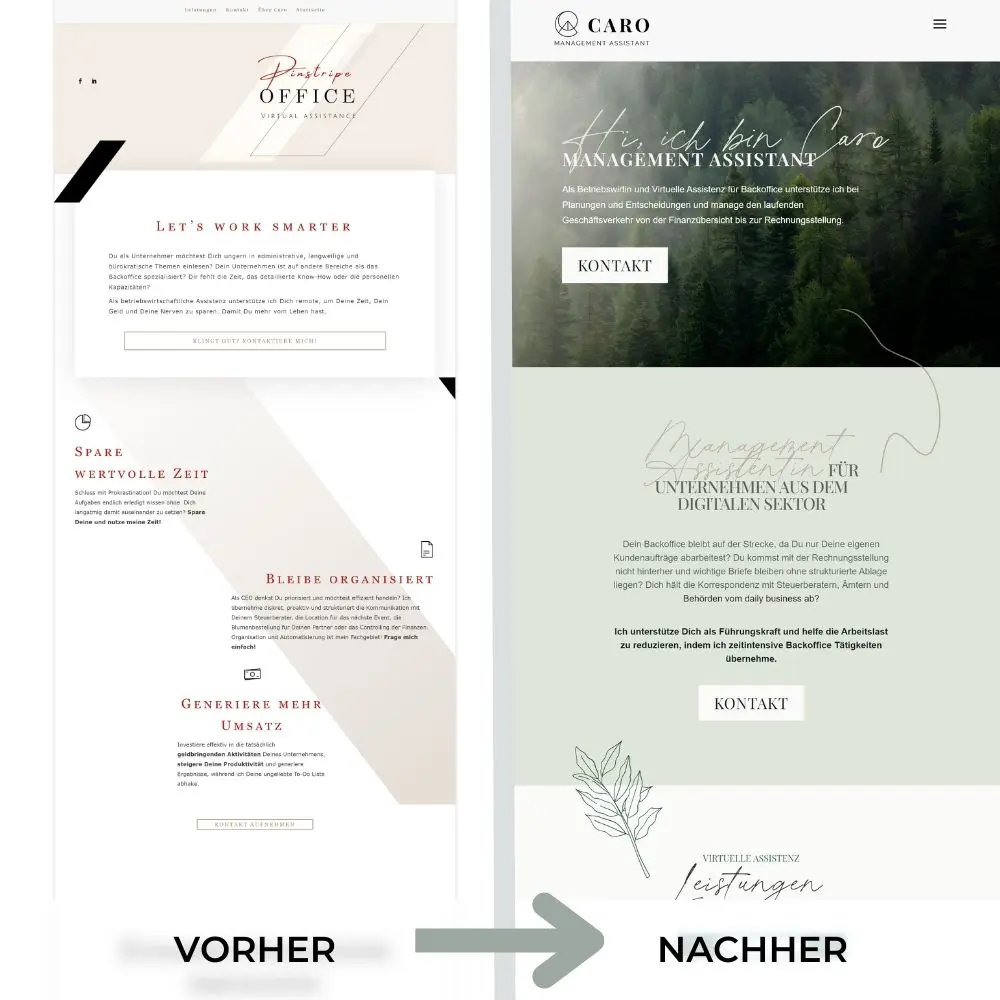
Carolin hatte bereits eine Website, wünschte sich aber ein komplettes Redesign. Ihr Branding und ihre Vorstellungen von der Seite haben sich komplett geändert, sodass ein ganz neuer Aufbau der Seite notwendig war.
Ablauf
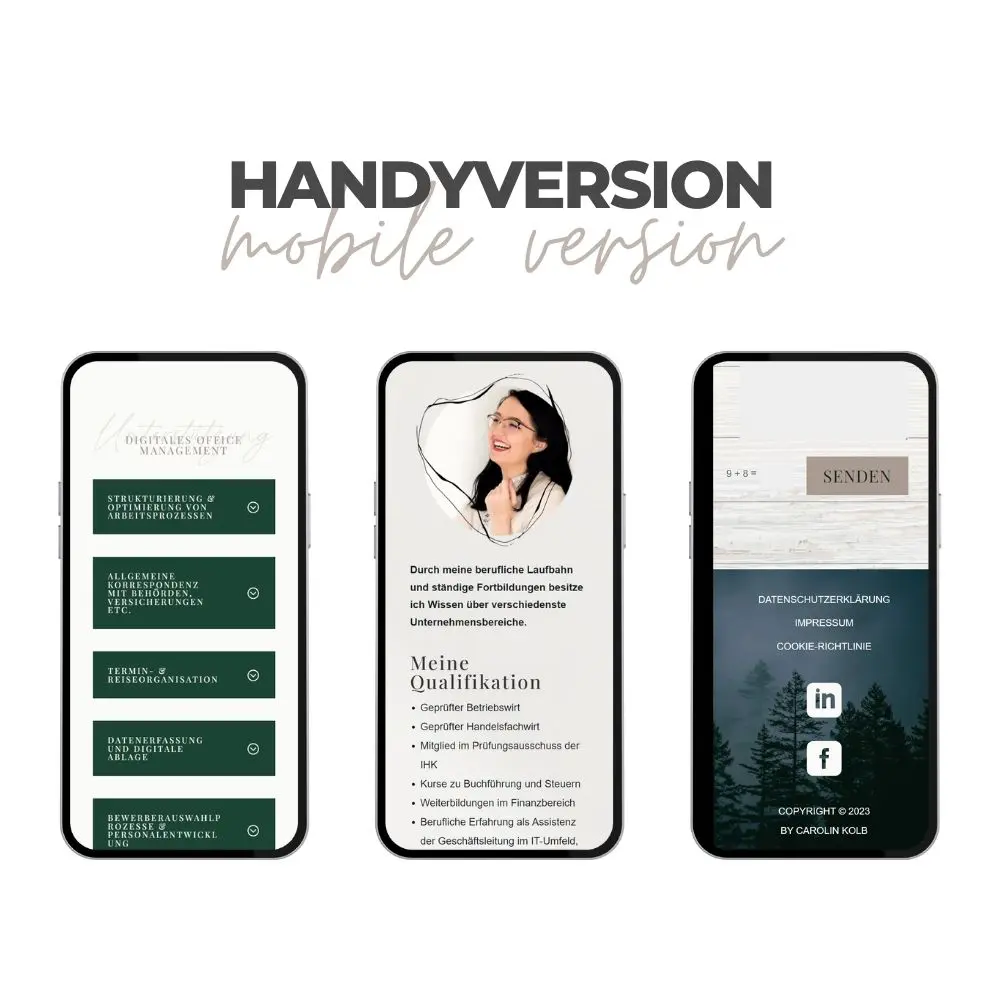
Mittels Fragebogen, welchen ich inzwischen immer versende nach dem Kennenlernen, fand ich genau heraus, welche Werte, Farben, Bilder und Stile wichtig für Carolin sind. Sie übermittelte mir außerdem Texte, ihr neues Logo und ein komplettes Brandboard mit Farbcodes. Ich konnte mich direkt in das Thema einfühlen und die Seite aufbauen. Bei diesem Projekt habe ich mir vorher ein Wireframe und Mockup der Seite erstellt und bin erst dann an die Umsetzung gegangen. Zunächst habe ich eine neue Seite erstellt, während der Wartungsmodus aktiv war. Nach der Umsetzung in Divi habe ich die Einstellungen für das responsive design vorgenommen und die Scroll-Effekte und Animationen hinzugefügt. Nach Fertigstellung hat mir Caro noch wenige Änderungswünsche mitgeteilt und dann konnte die Seite endlich live gehen.
Gelöste Probleme/Herausforderungen
Die Website durfte trotz der dunklen Farben und mystischen Bilder nicht zu düster wirken. Außerdem mussten die beweglichen Elemente subtil eingebaut werden, um die Website auch nicht zu verspielt darzustellen. Die Komposition und Auswahl der Farben, Bilder etc. musste ich also sehr sorgfältig durchführen und immer wieder anpassen. Viel Weißraum sorgt für ein minimalistisches, professionelles Design. Beim Kontaktformular gab es mit Divi und ihrem Hoster Probleme. Hier musste ein zusätzliches Plugin eingerichtet werden, bei welchem es einige Herausforderungen in den Einstellungen gab. Aber schlussendlich konnte es richtig eingerichtet werden, sodass potenzielle Auftraggeber Carolin nun über das Kontaktformular erreichen können.
Was habe ich gelernt
Ich weiß nun genau, wie das SMTP-Plugin eingerichtet werden muss, wenn das Kontaktformular bei manchen Hostern die E-Mails nicht durchlässt. Außerdem finde ich es teilweise sehr hilfreich vorher ein Mockup der Seite anzufertigen, um eine Vorstellung von der Wirkung zu bekommen. Teilweise macht es aber Sinn direkt mit dem Aufbauen der Seite loszulegen, um die Arbeit nicht doppelt zu erledigen.
Das sagt Carolin dazu
„vielen vielen Dank für diese wunderbare Webseite!!!
Ich bin total begeistert, wie du das umgesetzt hast.
Auf jeden Fall werde ich dich weiter empfehlen“
Und
„Die Website ist wunderschön geworden und du hast genau das umgesetzt, was in meinem Kopf war, ohne dass ich es selbst in Worte fassen konnte. Ich bin restlos begeistert!“
(Hinweis: die Darstellung in den Mockups könnte von der echten Darstellung auf der Website abweichen.)
(wenn du mit der Maus über das Bild hoverst, bewegt sich das Bild)

Wenn du ebenfalls Unterstützung benötigst, schreibe mir eine Nachricht. Wir finden dann in einem kostenlosen Gespräch raus, ob und wie ich dich unterstützen kann.